Airbnb is an online platform that enables people to book short-term accommodations, from apartments to houses and other unique spaces worldwide. Founded in 2008, the company has grown to become one of the largest hospitality companies in the world, with over 4 million hosts and over 100 million guests in 191 countries.
In 2018, Airbnb underwent a major redesign in preparation for their initial public offering in December of 2020. The company wanted to present a more professional and polished image to investors and potential shareholders, and the redesign was a key part of that effort. I was brought in on a specialized design team to make that happen.

Airbnb HQ ♥ 888 brannan, San Francisco, CA
Back in 2016, Airbnb was growing and teams were moving fast. People inside Airbnb needed a common design language to stay in sync. So a team of engineers and designers created the first version of Airbnb's Design Language System (DLS) led by Alex Schleifer. The goal was to create a consistent design experience, creating cross-platform unity from web to mobile.

The first Design Language System - DLS 16'
The Airbnb Design Language System (DLS) is a comprehensive set of guidelines, components, and patterns that guide the design and development of Airbnb's user interface across all platforms. It serves as a shared language and toolset for designers and developers working at Airbnb, providing a consistent and cohesive experience for users.
The guidelines define the principles, values, and design philosophy that guide the development of the system and provide guidance on how to use the components and patterns to achieve the desired user experience. In 2016, these components were built on Adobe Photoshop and utilzed Sketch allowing designers to quickly access all components and dummy data. All documentation was on an intranet available to all employees.
The components are the building blocks of the system, including buttons, typography, colors, icons, and more. They are designed to be modular and reusable, allowing for customization and adaptation to specific use cases while maintaining consistency and coherence across all platforms. It also enables collaboration between designers and developers, with a shared language and toolset. This enables designers and devs to create new pages and features quickly and easily. Watch more about DLS 16' here.

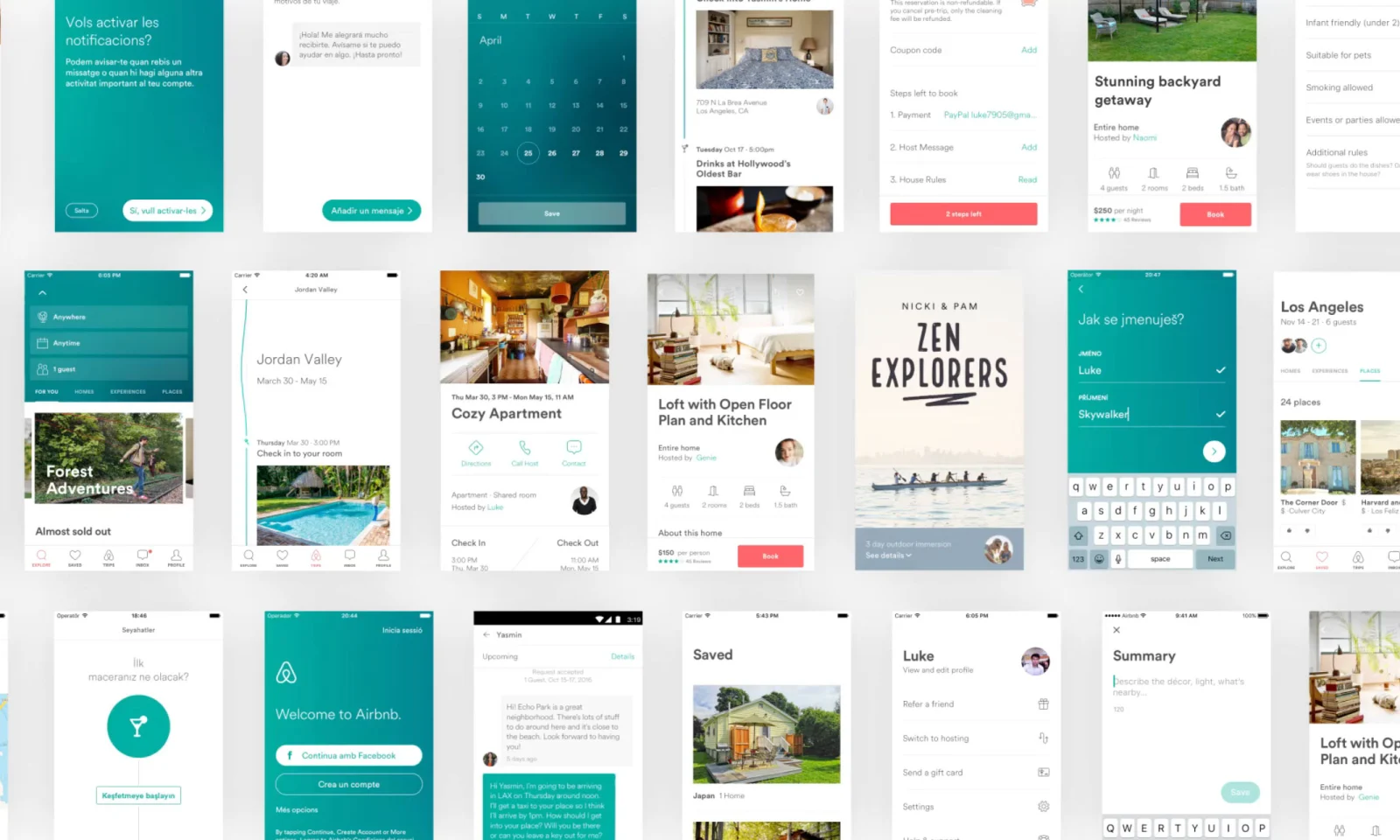
Various Mobile components from DLS 16'
One of the biggest challenges the design team faces when switching from an old to new is ensuring consistency and coherence across all touchpoints (i.e. web and mobile). Additionally, the team must ensure that the new design is intuitive and easy to use for designers and developers as well as both hosts and guests. Finally, the team must ensure that the new design is flexible and adaptable to accommodate future changes and improvements.
• Sketch is garbage. The team before me initially tried to champion designers to utilize Sketch and create these components as symbols, which resulted in a mess. After a year and a half of use, everyone abandoned Sketch and went back to Photoshop. This resulted in looking into Figma which scaled with us and had a development team that regularly met with Airbnb to make a product that works for us.
• Components are not created equal. Design leaders wish they would have taken more time to think about the components as rows and come up with a stronger set of patterns and components. In the end, the focus was on the system and not what the system was being built for.
• Documentation. Documentation. Documentation. Lacking thorough documentation created some confusion that could have been avoided. Just like with coding, documenting systems as they are created is paramount to the process. It has to be done sooner or later, and documenting throughout the creation process allows for smoother decision-making.
• Code bloat is real. An ever-evolving product with various teams having their own design was causing a significant amount of variants, complexity, and bloat towards the product and its design. This was causing the site to run slow. Taking into consideration that theres around 150 million Airbnb users worldwide, with around 90% of users accessing the internet by mobile phones, and average speeds ranging around 115 Mbps, we need to develop a better way to deliver a faster site.

DLS team members that contributed towards DLS
The primary audience for Airbnb's new design language system is the designers and developers of Airbnb. It was also important to understand that this also helps Airbnb's users; both hosts and guests. The goal was to create a consistent and coherent user experience across all touchpoints, from the website and mobile app to experiences and reservations.
Airbnb's DLS team is composed of designers, researchers, and developers with diverse backgrounds and skill sets totalling around 50 team members. I was brought in with two other members from Ustwo to work with Airbnb in San Francisco to direct the DLS team as experts in design principles and component libraries / language systems.
We reported to DLS managers, Yujin Han, Áthila Armstrong, and head of design, Alex Schleifer. We also worked with Senior Design Tools Manager Lucas Smith, who was a trailblazer in championing Figma for Airbnb Designers.
Create a design language that is consistent across all platforms
Our main goal for the new DLS is to make sure what we design has principles that translate mobile to web. The Airbnb team wanted to make sure developers and designers adpoted Figma and that they were using the new DLS components rather than making their own components.
Improve the user experience
Airbnb's main platform demographic is iOS followed by web so our metric was making sure the adoption rate for the new design was even or higher as well as user feedback through surveys and interviews.
Increase user engagement and bookings
By streamlining design and dev work to focus teams to release features faster, the goal is to have these features increase usage metrics such as time on app/site, bounce rates, and conversion rates.

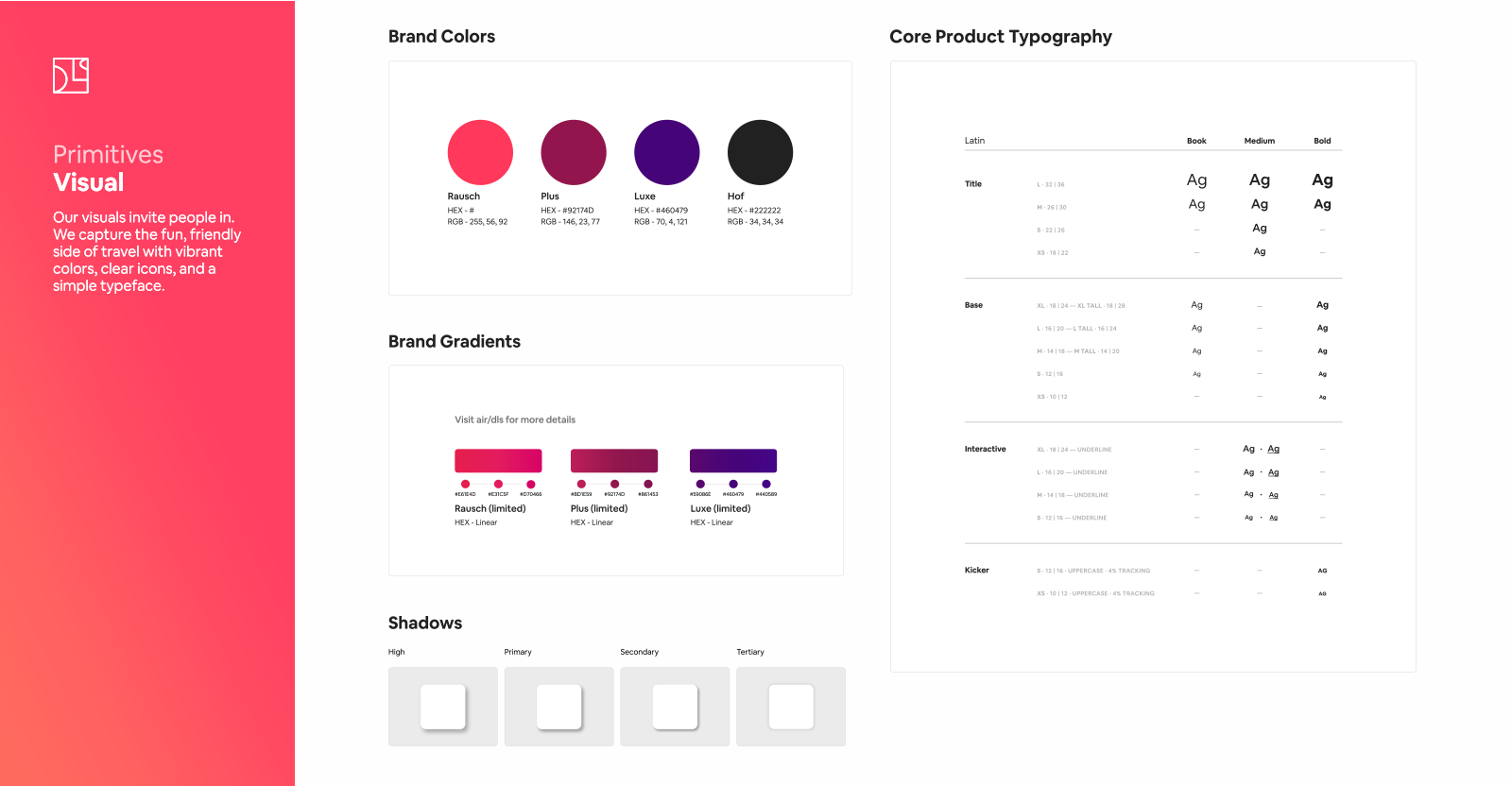
Primitives for Airbnb DLS
The project began the design team conducting research on the current DLS and what we would rollover into new DLS. The team also analyzed existing design systems and accessibility in the industry to identify best practices. Then it was putting together the components and working with devs for figma plugins as well as writing documentation early and often.
Research
We looked through the old DLS and other components libraries like Earhart an went through design sessions and went from team to team deciding what components were crucial to keep vs what was rarely or never used. We also asked team leads what worked vs what was a pain point or what took more time than it should when utilizing the components or understanding design principles in DLS.
• Designers didn't know when to use font sizes when and where nor did they take the time to read the documentation that was located elsewhere on how to use font sizes or when and where to use them.
• Designers didn't understand the grid system and what spacing to use in their designs wether it be mobile or web.
• Designs had various and inconsistent components that were designed and developed within teams and there was no cross pollination of design components across the entirety of Airbnb.
• Components were vastly different from mobile to web.
• Designers and developers used cards (boxes/divs within rows) and header/paragraphs components the most. This told us that we needed a very basic ruleset for designers to follow when laying out UI.
• Developers had developed alot of complexity in very simple components. One example was we had so many differing states for buttons, that the stylesheets for one button were massive.

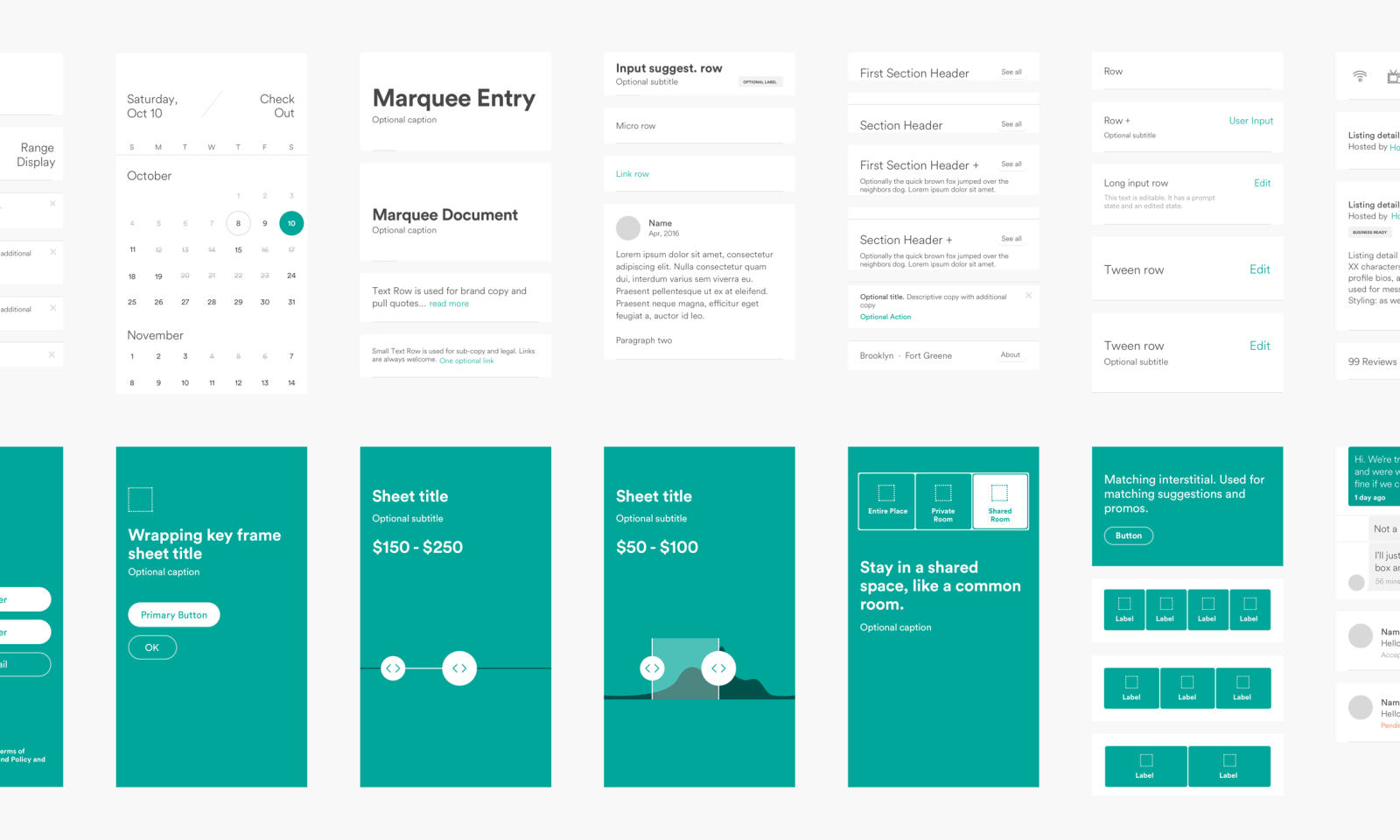
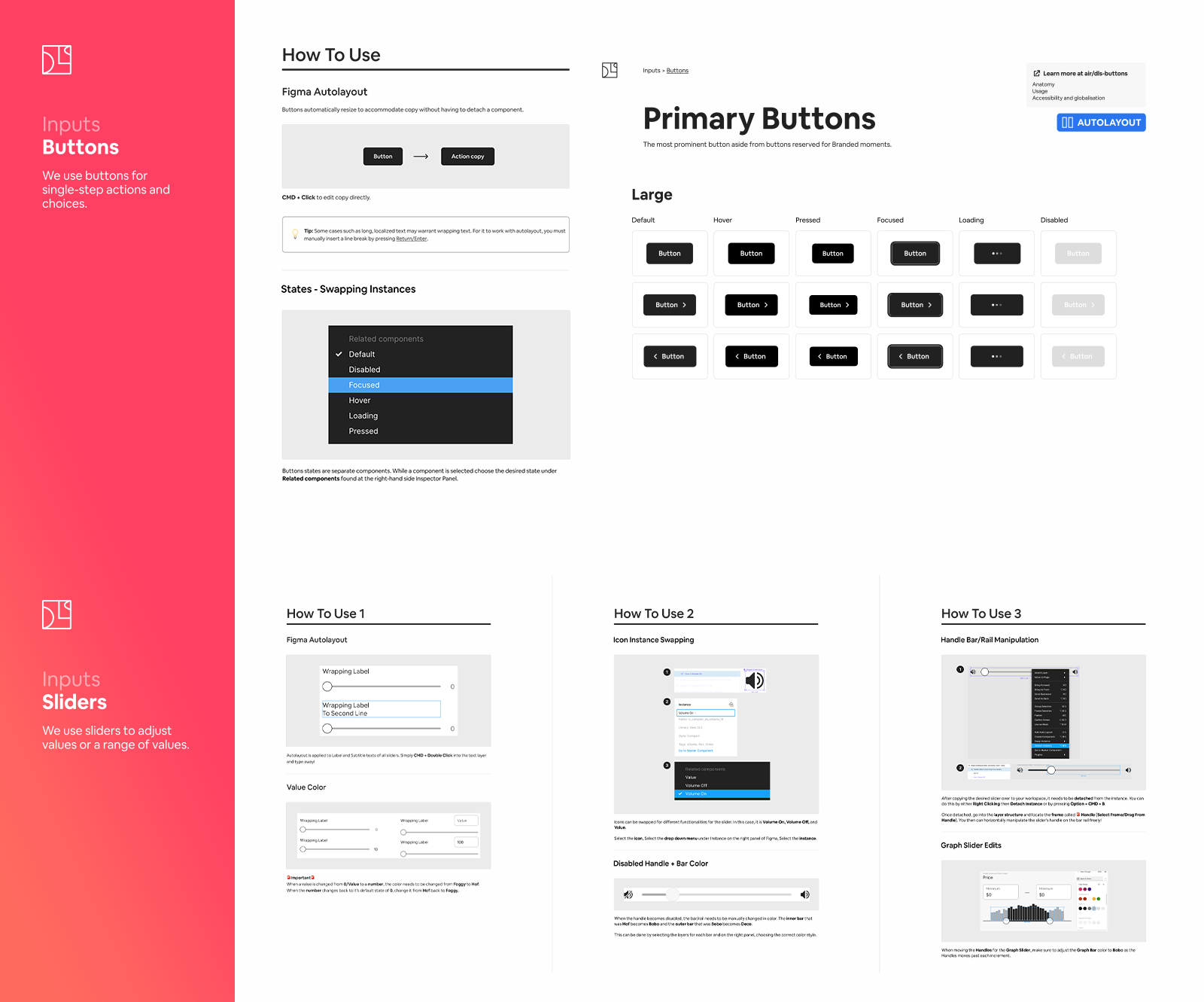
Slider and button omponents for AIRBNB DLS
Design and document
Next, the team developed a new design system that included a set of guidelines, components, and patterns; making sure they adhered to WCAG accessibility guidelines. The design system was tested with various team leads through various iterations to gather feedback and make improvements.
We received a concept design from Alex Schleifer as a Photoshop file and were asked to translate it to the rest of the DLS. From his concept, we built out components, and provided drafts of how his concept design would translate to a final design language system. Over the course of nine months, we worked closely with Alex to refine and finalize components for DLS.
We also researched all the different languages Airbnb supports by testing each language inside each design component to ensure compatibility and usability. i.e. right to left languages, languages that use more characters than others, etc.
Iterate
The design system was then rolled out to various teams within Airbnb, and training was provided to ensure adoption and consistency. The team also created a governance structure to manage ongoing updates and changes to the system. We also placed the documentation next to the components, saving designers time from having to go from Figma to DLS documentation.
During the time we were iterating, we would constantly check in with every team at Airbnb to see what they were working on and not only helping them with their work, but applying their designs to DLS. I alongside another co-worker switched teams every six weeks till we worked with every team while working with DLS in tandem.
Integration with Figma
During this time, we worked closely with the design tools team at Airbnb as well as developers at Figma on integrating DLS with Figma and writing Figma plugins. The result was the ability to build workflow tools that give designers access to core components easily rather than having to pour through documentation or components to copypasta.
DLS on Figma
Rollout
The redesign was rolled out gradually, starting with the mobile app and then moving on to the website. The design team conducted extensive testing and user research throughout the rollout process to gather feedback and make improvements as we go.
Change logs
After we rolled out DLS to mobile followed by web, we examined how Figma has been used as a platform to build and maintain the DLS by Airbnb designers and devs. We explored some of the collaborative features that Figma offers, such as commenting and version control, which make it easy for designers to keep track of changes while working on a shared design system.
Rollout code for designs without making devs lives harder
With product developers using React and modular architecture, we were able to work with devs to agree on a system of independent components that could be grouped together, giving product teams more freedom to use the DLS that has specific constraints but allows to new designs to be done easily without having to worry about making developers lives a living nightmare.
We worked closely with devs to define the base of a component and its core logic vs what the variants would be. From there, the product development team would share an API with the rest of the devs and engineers at Airbnb to use a simple set of code rather than having to introduce their own custom bloat.

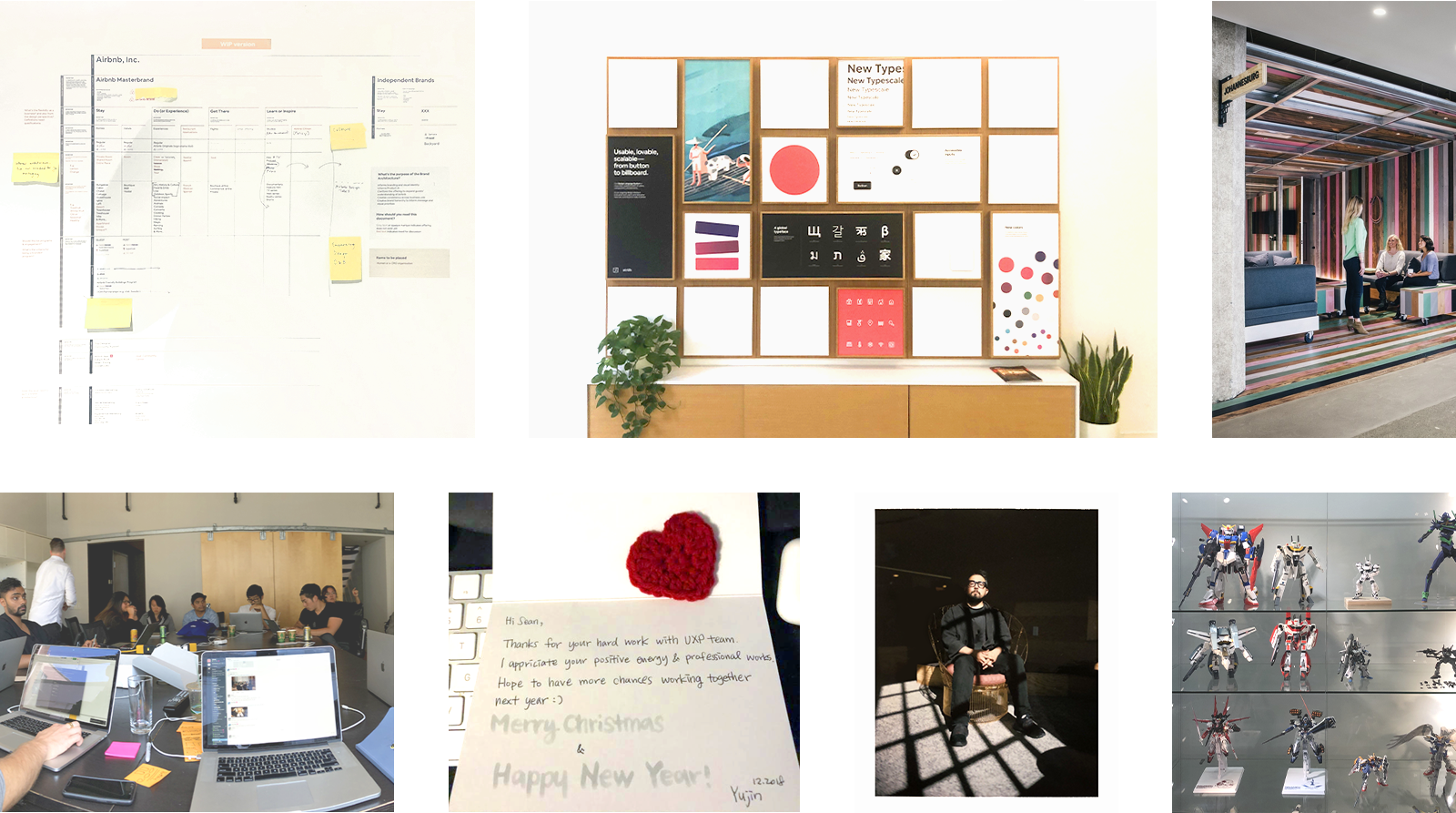
Some photos taken during my time at Airbnb
The result of an updated DLS and having designers and devs switch from Sketch to Figma was extraordinary. Every team adopted Figma and the new DLS with ease. There was nothing but positive feedback and input on improvement rather than abandonment. Design features rolled out at a much faster rate, resulting in a more polished and professional image for Airbnb, which was well received by investors and potential shareholders.
The new design also improved usability and user engagement, with users spending more time on the site and lower bounce rates. Brian Chesky spoke highly on the new DLS and its positive impact on the company.
Unfortunately, as we were releasing the last bits of DLS, COVID was at its worst. In my time wrapping on DLS, Brian made the decision on reducing the size of the Airbnb workforce.
None the less, the update on DLS was a major undertaking for Airbnb, but it was necessary to prepare the company for its IPO and to improve the user experience for its millions of users. The new design language system provided a solid foundation for future growth and development, ensuring that Airbnb could continue to innovate and improve its platform for years to come.

Here are some links to articles and videos related to DLS: